Are you interested in creating a Node.js project? This detailed manual will guide you through each phase of constructing a Node.js project from scratch. Aimed at both newcomers and seasoned developers alike, our goal is to equip you with the essential insights and direction required for your journey. We’ll address everything from configuring your development setup to crafting and evaluating your code.
Let’s dive in!
Understanding Node.js:
Node.js stands as a revolutionary open-source platform, representing a seismic shift in how developers harness the power of JavaScript. Leveraging Chrome’s V8 JavaScript engine, Node.js transcends the confines of web browsers, allowing developers to wield JavaScript’s prowess on the server-side, propelling the development of dynamic and high-performance network applications.
Key Features and Advantages:
- Event-driven Architecture: Node.js operates on an event-driven architecture, facilitating non-blocking I/O operations. This unique model enhances efficiency and responsiveness, crucial for handling concurrent connections and high traffic volumes;
- Scalability: One of Node.js’s standout features lies in its scalability. Its lightweight nature and non-blocking I/O model enable seamless scaling, empowering applications to gracefully handle increasing workloads and user demands without sacrificing performance;
- Speed: By leveraging the blazing-fast V8 engine, Node.js delivers exceptional speed and responsiveness, essential for real-time applications and services. This swift execution of JavaScript code ensures rapid development cycles and enhanced user experiences;
- Versatility: Node.js isn’t confined to a single use case. Its versatility shines through as it finds application in various domains, including:
- Web Servers: Node.js serves as a robust foundation for building scalable and efficient web servers, capable of handling diverse client requests;
- Real-time Applications: With its event-driven architecture, Node.js excels in powering real-time applications like chat applications, online gaming platforms, and collaborative tools;
- APIs (Application Programming Interfaces): Node.js simplifies API development, offering a streamlined approach for creating lightweight and efficient interfaces to connect applications and services;
- Microservices: Node.js empowers the creation of microservices architectures, facilitating the development of modular and scalable systems composed of loosely coupled services;
- Server-side Applications: From content management systems to e-commerce platforms, Node.js fuels the development of server-side applications, enabling rapid iteration and deployment.
- Robust Ecosystem: Node.js boasts a vast ecosystem of modules and packages, curated by an active and vibrant community. These modules extend the functionality of Node.js, offering solutions for a myriad of use cases and accelerating development cycles;
- Community Support: Node.js enjoys widespread adoption and a dedicated community of developers, providing invaluable support, resources, and collaborative opportunities. Whether seeking guidance, troubleshooting assistance, or best practices, developers can rely on the Node.js community for assistance.
Step 1: Installing Node.js and npm
Before embarking on your Node.js journey, it’s essential to ensure that your system is equipped with Node.js and npm (Node Package Manager), the dynamic duo powering countless JavaScript-based applications worldwide. Node.js serves as the runtime environment, allowing you to execute JavaScript code outside of a web browser, while npm handles the management of project dependencies and packages.
- Getting Started with Node.js and npm:
- Navigate to the official Node.js website (https://nodejs.org/) to download and install the latest version suitable for your operating system;
- Follow the installation instructions provided on the website, ensuring a smooth setup process;
- Once installed, verify the installation by opening your command-line interface (CLI) and typing node -v to check the Node.js version, and npm -v to confirm npm’s presence.
- Why Node.js and npm Matter:
- Scalability: Node.js’s event-driven architecture enables handling multiple concurrent connections efficiently, making it ideal for building scalable applications;
- Vast Ecosystem: npm grants access to a vast repository of over 1.5 million packages, empowering developers to leverage existing solutions and accelerate development;
- Community Support: Being open-source, Node.js and npm benefit from active community involvement, ensuring continuous improvements, robust documentation, and readily available support resources.
Step 2: Setting Up Your Project Directory
With Node.js and npm securely in place, it’s time to lay the foundation for your project by organizing its structure within a dedicated directory.
- Crafting Your Project’s Habitat:
- Create a New Directory: Utilize your CLI to create a new directory tailored to your project’s identity. Employ the mkdir command followed by your desired directory name to initiate the process;
- Navigate Into Your Project: Once the directory is created, traverse into it using the cd command, signaling your intent to immerse yourself in the heart of your project’s realm.
- Navigating Through CLI Commands:
- mkdir: Stands for “make directory,” used for creating new directories within the file system;
- cd: Short for “change directory,” enables movement between directories within the file system, facilitating seamless navigation.
- Initializing Your Node.js Project: Now positioned within your project’s sanctum, it’s time to breathe life into it by initializing a Node.js project.
- Initialize npm: Execute the npm init command within your project directory to trigger the initialization process. This command prompts you to provide essential details about your project, such as its name, version, description, entry point, and more.
Why Project Structure Matters:
- Organization: A well-defined project structure enhances readability, maintainability, and collaboration among team members, fostering a conducive development environment;
- Modularity: Structuring your project facilitates modularization, enabling the segregation of functionalities into distinct modules, promoting code reusability and scalability;
- Ease of Deployment: A clear project structure streamlines deployment processes, ensuring smoother transitions from development to production environments.
Step 3: Initiating Your Node.js Project
Congratulations on reaching this crucial stage of setting up your Node.js project! By initializing your project, you’re laying down the foundation for smooth dependency management and project configuration. Let’s delve into the details of how to carry out this step effectively.
Initializing Your Node.js Project
To initialize your Node.js project seamlessly, follow these comprehensive steps:
Run npm init Command: Navigate to your project directory in the command-line interface and execute the following command:
npm init -yThis command swiftly generates a package.json file within your project directory. This file acts as a central repository of crucial metadata pertaining to your project.
Understanding package.json
The package.json file serves as a pivotal document encapsulating vital information about your project. Here’s what you can find within:
- Project Name and Version: Clearly identifies the name of your project and its current version, providing essential context for developers and users alike;
- Description: Offers a concise overview of the project’s purpose, functionality, and key features, enabling better understanding for stakeholders;
- Entry Point: Specifies the main entry point for your application, guiding users and developers on where to begin exploring your project;
- Dependencies and DevDependencies: Lists all the dependencies required for your project to function smoothly. This includes both runtime dependencies crucial for execution and development-specific dependencies necessary for testing, building, and maintaining the project;
- Scripts: Defines custom scripts tailored to specific project tasks such as testing, building, or deploying. These scripts enhance automation and streamline project workflows.
Additional Considerations
As you initialize your Node.js project, consider the following additional aspects to ensure a robust and efficient development process:
- Review and Customize: Take a moment to thoroughly review the generated package.json file. Customize fields such as description and entry point to accurately reflect your project’s goals and structure;
- Dependency Management: Prioritize regular reviews and updates of dependencies to leverage the latest features, performance enhancements, and security patches. Utilize tools like npm audit to identify and address vulnerabilities effectively;
- Version Control: Commit your package.json file to version control systems like Git to track changes and maintain project integrity across collaborative efforts and diverse environments. This practice facilitates seamless collaboration and version management, ensuring consistency and reliability in your project’s evolution.
Step 4: Crafting Your Project Files
Now that you’ve laid the groundwork for your Node.js project, it’s time to delve into the creative process of crafting your project files. These files serve as the backbone of your application, housing the code that brings your vision to life. Here’s a comprehensive breakdown of how to proceed:
- Choose Your Directory Structure: Before diving into coding, consider organizing your project files in a structured manner. This not only enhances readability but also streamlines collaboration and maintenance. Some common structures include MVC (Model-View-Controller), layered architecture, or a custom approach tailored to your project’s needs;
- Create Essential Files: At the core of your project lies the entry point file, typically named index.js. This serves as the gateway to your application, housing the initial logic and routing. Additionally, consider creating other essential files such as configuration files, utility modules, and test scripts to ensure robustness and scalability;
- Select Your Text Editor or IDE: Choose a text editor or integrated development environment (IDE) that aligns with your preferences and workflow. Whether it’s the minimalist charm of VS Code, the robust features of WebStorm, or the versatility of Atom, the choice is yours. Opt for a tool that enhances productivity and facilitates seamless code development.
Step 5: Embracing Dependencies
As your project evolves, you’ll inevitably encounter tasks that require the expertise of external packages and libraries. Embracing dependencies not only accelerates development but also empowers you to leverage existing solutions and focus on building unique features. Here’s how to navigate this crucial step:
Install Dependencies with npm: npm (Node Package Manager) emerges as your faithful companion in managing dependencies. Execute npm commands within your terminal to effortlessly install, update, or remove packages. Utilize the following command structure to install packages:
npm install <package-name>
- Explore the Ecosystem: Venture into the vast ecosystem of npm to discover a plethora of packages catering to diverse needs. Whether you require web frameworks like Express.js, database connectors like Mongoose, or utility libraries like Lodash, npm offers a treasure trove of resources waiting to be explored;
- Maintain Dependency Versions: While embracing dependencies accelerates development, it also introduces the risk of version conflicts and compatibility issues. Mitigate this risk by meticulously managing dependency versions, leveraging tools like npm’s package-lock.json or yarn’s yarn.lock to ensure consistency across environments.
Step 6: Crafting Your Application Logic
With the foundation laid and dependencies in place, it’s time to unleash your creativity and breathe life into your Node.js application. Whether you’re building a robust API, a dynamic web application, or a real-time chat server, here’s a roadmap for crafting your application logic:
- Define Routes and Endpoints: Design intuitive routes and endpoints to map incoming requests to appropriate handlers. Leverage frameworks like Express.js to streamline routing and middleware management, enhancing scalability and maintainability;
- Implement Business Logic: Infuse your application with business logic tailored to your project’s requirements. Whether it involves processing user input, orchestrating data workflows, or integrating third-party services, prioritize clarity, efficiency, and extensibility in your codebase;
- Integrate with Databases and External Services: Seamlessly integrate your Node.js application with databases and external services to persist data and enrich functionality. Whether you opt for SQL databases like PostgreSQL, NoSQL databases like MongoDB, or cloud-based services like AWS DynamoDB, ensure robust error handling and data integrity mechanisms;
- Adopt Testing and Debugging Practices: Cultivate a culture of quality assurance by incorporating testing and debugging practices into your development workflow. Embrace unit tests, integration tests, and end-to-end tests to validate functionality and identify potential bugs early in the development lifecycle;
- Optimize Performance and Scalability: As your application grows in complexity and user base, prioritize performance optimization and scalability. Implement caching mechanisms, employ asynchronous programming techniques, and leverage horizontal scaling strategies to enhance responsiveness and accommodate increasing traffic loads.
Step 7: Testing Your Application
In the dynamic world of software development, testing stands as a sentinel guarding the gates of quality. Ensuring your Node.js application functions flawlessly under different conditions is paramount. Embrace the power of various testing frameworks such as Mocha, Jest, or Jasmine to fortify your code against potential bugs and inconsistencies. Here’s how you can dive deeper into testing:
- Unit Testing: Break down your application into smaller, testable components and scrutinize each part individually;
- Integration Testing: Evaluate the seamless interaction between different modules of your application;
- End-to-End Testing: Mimic real-world scenarios to validate the overall behavior and functionality of your application.
Remember, robust testing not only detects defects early but also enhances the reliability and maintainability of your application.
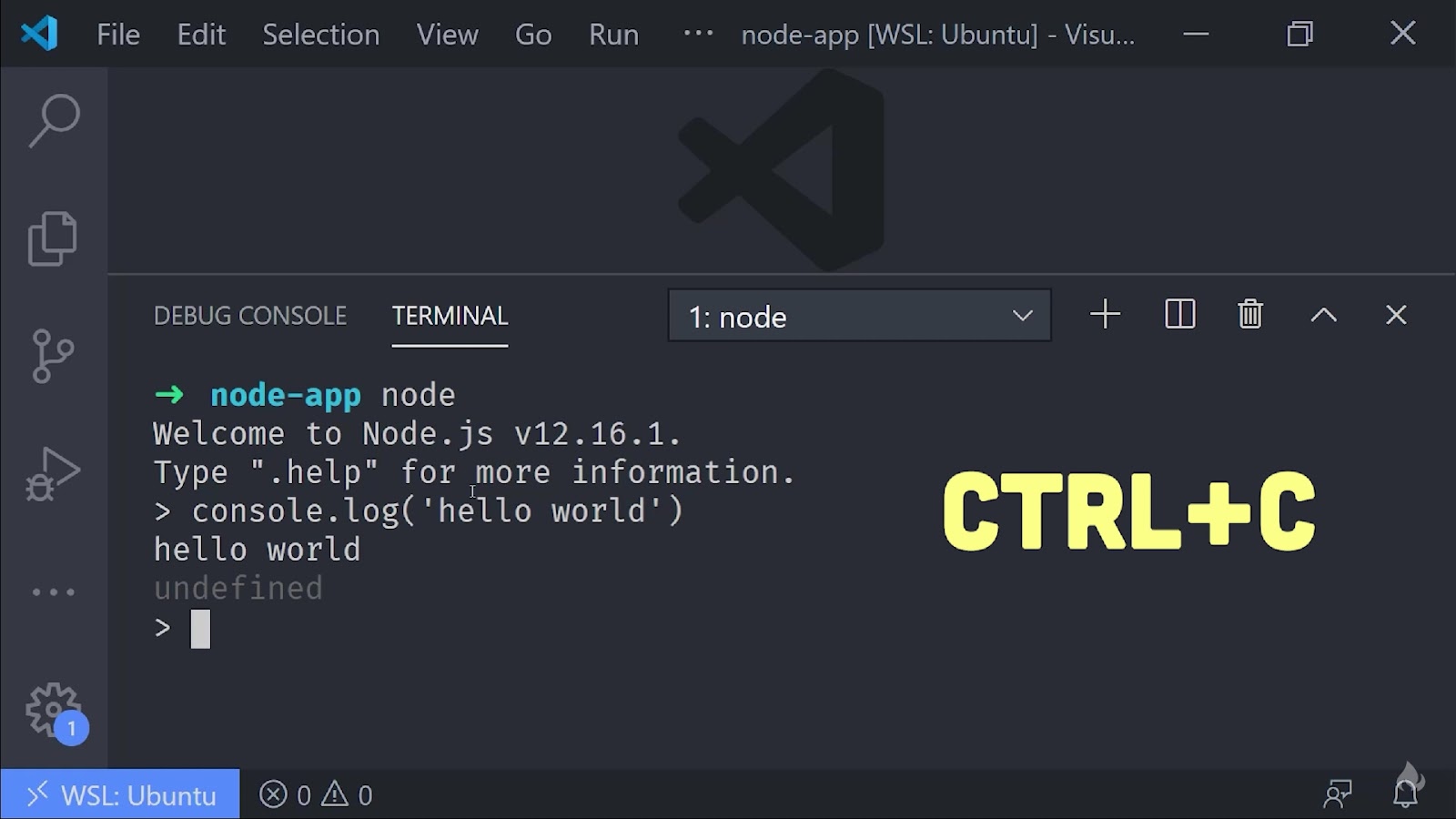
Step 8: Running Your Application Locally
With your code polished and fortified through rigorous testing, it’s time to witness its magic firsthand. Running your Node.js application locally is the gateway to unleashing its potential. Execute the following command to breathe life into your creation:
node index.jsAs your Node.js server springs into action, be prepared to witness the manifestation of your efforts. Keep an eye out for any console outputs or server listening messages, serving as the heralds of your application’s vitality.
Step 9: Deploying Your Application to the World
Congratulations on sculpting a masterpiece! If your application gleams with functionality and performance, consider setting it free into the vast expanse of the internet. Deploying your Node.js application opens doors to endless possibilities. Here’s a glimpse of where you can unfurl your creation:
- Heroku: Experience seamless deployment with Heroku’s platform as a service (PaaS) offering, ensuring your application reaches global audiences effortlessly;
- AWS: Harness the robust infrastructure of Amazon Web Services (AWS) to scale your application seamlessly and adapt to evolving user demands;
- DigitalOcean: Dive into the simplicity and flexibility of DigitalOcean’s cloud computing platform, empowering you to deploy, manage, and scale with ease.
A Comprehensive Guide to Troubleshooting Techniques and Best Practices
Troubleshooting is a crucial skill for developers, as it allows them to identify and resolve issues efficiently during the development process. Whether you’re a seasoned developer or just starting out with Node.js, mastering troubleshooting techniques can significantly enhance your productivity and effectiveness. Here are some comprehensive tips to help you troubleshoot your Node.js projects like a pro:

1. Check for Syntax Errors
Syntax errors can bring your project to a screeching halt. Here’s how to tackle them effectively:
- Review your code meticulously, paying attention to parentheses, brackets, and semicolons;
- Utilize tools like ESLint to catch syntax errors early in the development phase;
- Consider employing a consistent coding style to minimize the likelihood of syntax errors.
2. Use Console.log Statements
Console.log statements are your best friend when it comes to tracing the flow of execution. Enhance your troubleshooting process with these tips:
- Strategically place console.log statements throughout your code to track variables, function calls, and control flow;
- Experiment with different logging levels (debug, info, warning, error) to capture relevant information;
- Leverage conditional logging to selectively output information based on specific conditions.
3. Inspect Error Messages
Error messages are your roadmap to resolving issues. Here’s how to decipher them effectively:
- Carefully analyze error messages and stack traces for valuable insights into what went wrong;
- Pay attention to error codes and descriptions to pinpoint the root cause of the issue;
- Use online resources and documentation to understand common error patterns and their resolutions.
4. Use Debugging Tools
Debugging tools can streamline your troubleshooting process. Maximize their potential with these techniques:
- Familiarize yourself with Node.js debugger (node inspect) for setting breakpoints and inspecting variables;
- Explore the advanced debugging features offered by IDEs like Visual Studio Code for a more intuitive debugging experience;
- Consider using logging libraries like Winston or Bunyan for more sophisticated debugging and log management.
5. Check for Network and Database Issues
External dependencies can introduce complexities into your project. Keep them in check with these strategies:
- Verify network stability and database accessibility to rule out connectivity issues;
- Implement retry mechanisms and error handling for robust interaction with external services;
- Monitor network traffic and database queries to detect performance bottlenecks early on.
6. Review Dependency Versions
Dependency mismatches can lead to compatibility headaches. Keep your project healthy with these practices:
- Regularly audit your project dependencies using npm commands like npm outdated or npm audit;
- Stay informed about security vulnerabilities and updates by subscribing to release notes and security advisories;
- Consider utilizing package-lock.json or yarn.lock to ensure deterministic dependency resolution across environments.
7. Monitor Resource Usage
Resource exhaustion can cripple your application’s performance. Stay proactive with these monitoring techniques:
- Employ tools like PM2 or New Relic to monitor memory and CPU usage in real-time;
- Set up alerts and thresholds to proactively detect and mitigate resource bottlenecks;
- Conduct periodic performance profiling to identify areas for optimization and efficiency improvements.
Conclusion
In wrapping up, we’ve journeyed through the comprehensive process of developing a Node.js project, touching on all the critical steps from the initial setup of your development environment to the intricacies of writing and testing your code. This guide was crafted to empower you with the tools and knowledge necessary to bring your Node.js projects to life, regardless of your experience level. We hope you’ve found the insights provided both enlightening and practical for your programming endeavors. Now equipped with a solid foundation, you’re ready to tackle your Node.js projects with confidence and skill. Happy coding!